How To Make A Picture Animated In Photoshop
Create an animation using Photoshop and Subsequently Furnishings
In this twenty-four hour period and age with all the whiz-bang 3D voodoo sloshing onto our televisions I sometimes miss the golden era of hand drawn animation. Everything just seemed so much simpler, no ambience occlusion, crash-land maps or render farms. When I was asked to animate a monster illustration past Jon MacNair I thought information technology would be interesting to go back to pens, papers and the imagination.
Luckily, these days nosotros have the benefit of modern software that we tin can combine with the practices of yesteryear. Animating Jon's dragon brute, I'grand going to brand it exercise a signature roar movement using a technique that I used when creating a mitt blithe short for the Bare Bones Gallery.
I really desire to get across the personality of hand drawn animation, forth with the textures which give the work its look and feel. To achieve this, the Animation feature in Photoshop is a godsend. Inside this tutorial I will show you the basics so yous can venture along and create your own throwbacks to a bygone era.
- Software: Adobe Photoshop & Later Effects (CS5-CC)
- Skills: Setting up Photoshop for animation, using the onion-skinning characteristic, making a line test
- Download the support file hither
Step 01

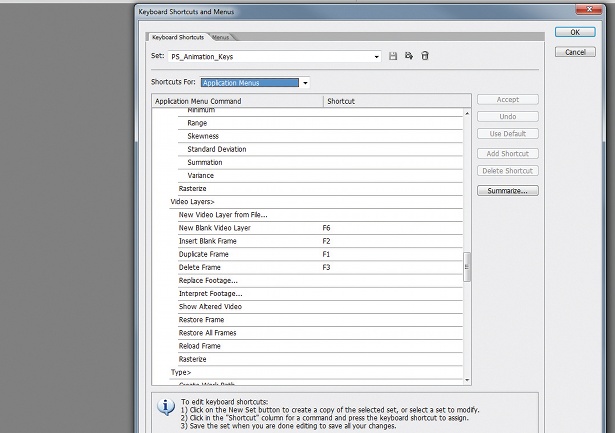
Earlier launching into animating y'all need to setup your shortcuts. Press Alt+Shift+Ctrl+G. I've used the following settings for this tutorial, but experience costless to use what's comfy for y'all:
- Duplicate Frame: F1
- Insert Blank Frame: F2
- Delete Frame: F3
- New Blank Video Layer: F6
- Adjacent Frame: Ctrl/Cmd+fullstop
- Previous Frame: Ctrl/Cmd+comma
- Onion Pare Options: F5
- Enable Onion Skinning: F4
Pace 02

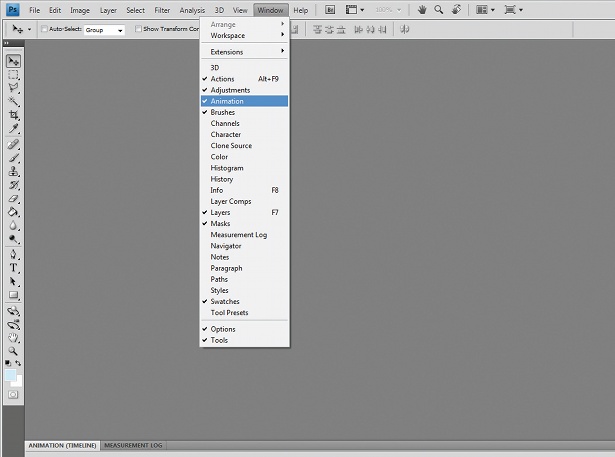
Now nosotros have the keys set up the adjacent step is to get to the animation mode. To show the animation timeline become to Window>Blitheness, and make sure there is a piffling tick next to it. Now a big timeline should appear at the bottom of your Photoshop window.
Step 03

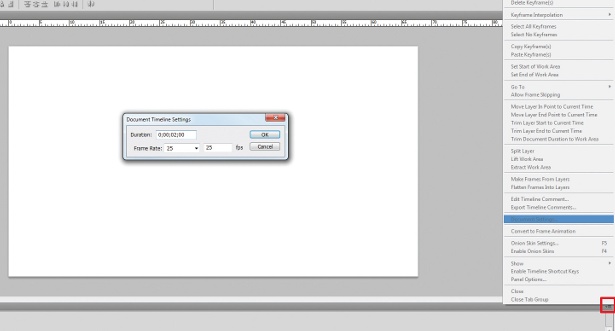
At present open a new PSD. From the drop-down carte du jour select Film & Video and click ane of the presets. Here I've used 1920x1080; Idiot box is always 72 DPI. If you desire to change the length or FPS click the carte icon upper right of the timeline window and click Certificate Settings. I've set my timeline to ii seconds length at 25 FPS.
Stride 04

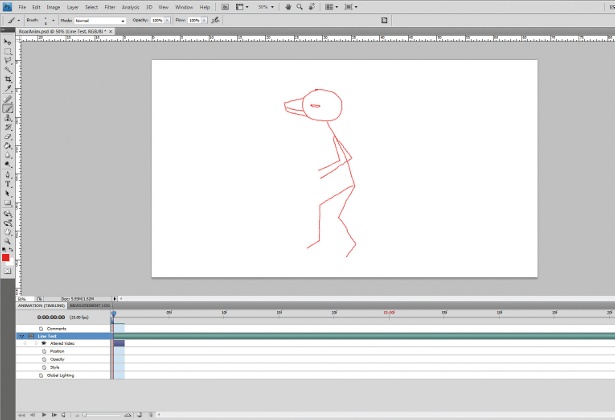
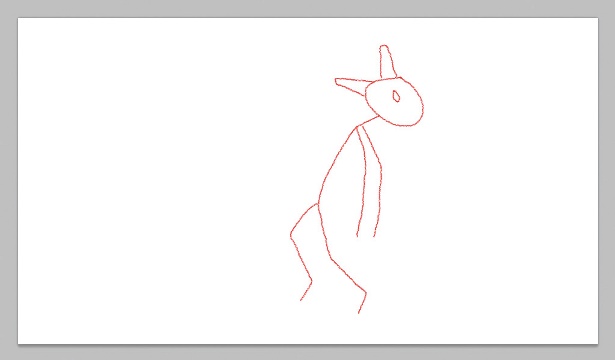
Before you start going to town it's practiced to brand a simple guide animation, or a line-test. This involves uncomplicated lines and shapes in a quick-to-draw rendition of what you want to animate. It helps you with timing and getting the move correct so you don't spend an age drawing an animation y'all aren't happy with. Unproblematic and quick is the central - here I've just drawn a stick figure to represent my graphic symbol.
Step 05

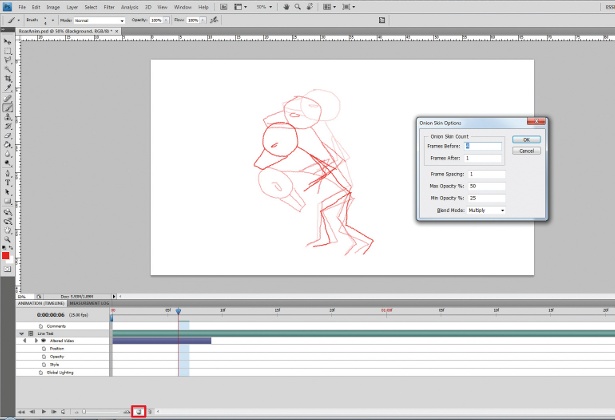
Let'south breathing the line-test. Make a new video layer (F6) and draw your stickman. When set up press F1 to insert a new blank frame. To enable Onion Skinning press F4 and to modify the options press F5. Onion Skinning allows you to overlay your previous and/or next frame. When happy with the settings redraw your grapheme and press F1 to motility onto the next frame. Nosotros've started animative!
Stride 06

Go along animative your line-test by cartoon, pressing F1, redrawing, pressing F1. It will be time consuming, but it's worth it. In the case I animate a two-second prune, simply this may vary depending on what you lot are animating. If looking at the RoarAnim.psd you lot'll also notice that I've only animated every other frame. It's quite normal for hand-drawn blitheness to be fabricated at effectually 12 FPS, otherwise it would take even longer.
Step 07

When you've finished your line test you lot can play it back to meet how it works. To do this, either press Spacebar or click the footling Play push button lower left of the timeline. On outset playback it might non be playing at full speed - y'all can see a small FPS indicator side by side to the timecode. Requite it a few loops of the blitheness to load into retention then it should play back in real-fourth dimension.
Step 08

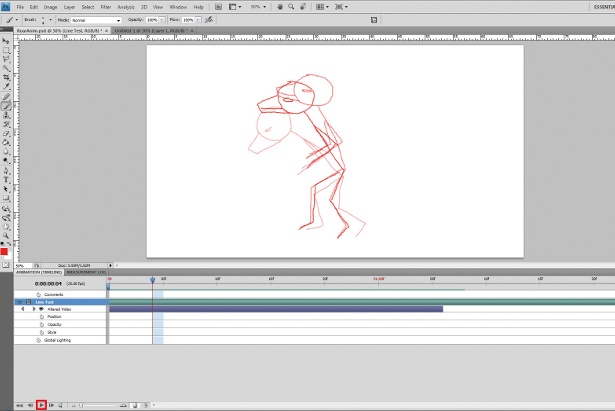
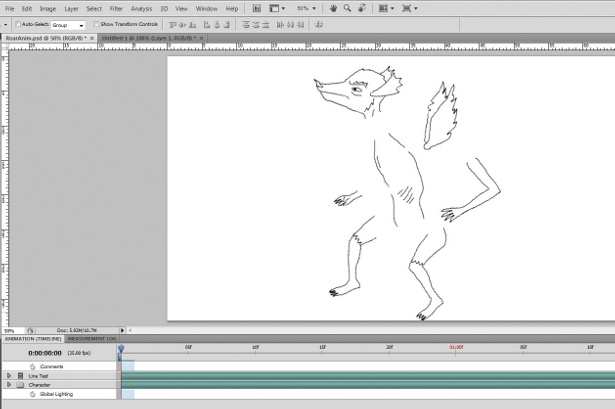
Happy with the movement and timings? So it'due south fourth dimension to mankind out the bones! Create a new video layer (F6) and go to the first of your timeline. The idea is to use the line-test layer almost equally a skeleton for your graphic symbol to exist drawn on top. Here you can run into my simplified rendition of a character from Jon MacNair'southward illustration.
Step 09

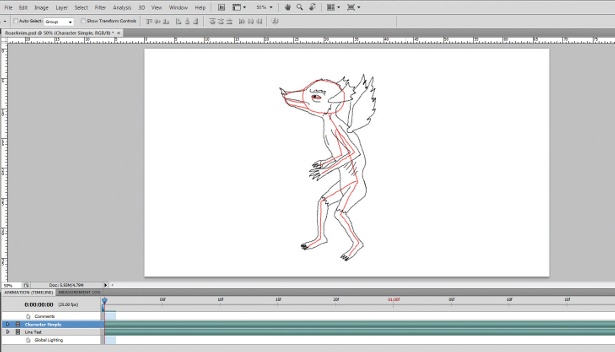
While yous can go on your character all on merely one layer, I discover my encephalon copes a little ameliorate if I carve up things upward a bit. You can encounter in the example that I've used unlike layers for various torso parts. It likewise means that if a office doesn't demand animating and so I don't have to go on redrawing information technology, which saves time.
Stride 10

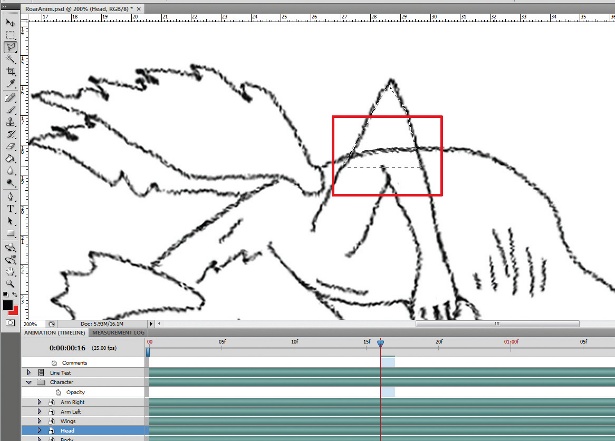
Proceed the timeline drawing your graphic symbol, using your line-test equally a guide. The technique is the same as before: describe your frame, F1 to make a new frame, repeat until the end of the timeline. Go on playing the animation dorsum every at present and then to check how the movement works and that information technology'due south looking skillful.
Footstep 11

When I'chiliad drawing my animation I normally ignore whether it should be in front end of or backside an object, I like to get the animation right earlier correcting that. In one case I've finished the animation I will go back and, using the Eraser or Pick tool, remove all the unwanted lines to brand limbs appear solid, as they should be.
Step 12

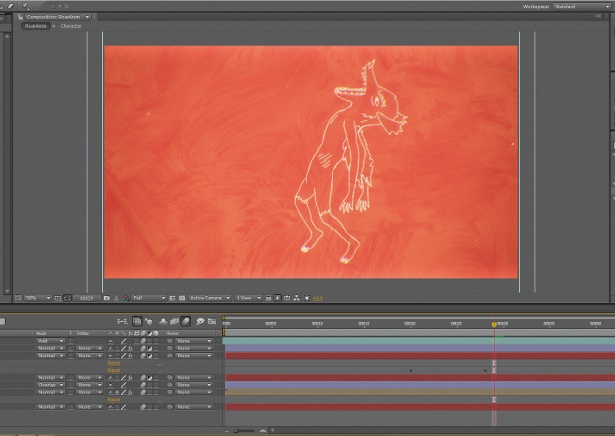
After the animation is all finished you lot tin can import it into Afterward Effects if you lot want to make it wait a little more polished. Calculation a bit of dissonance, texture and grading tin actually make your animation stand out. Although, having said that, I wouldn't brand it besides polished as I detect the imperfections are really what give your blitheness some personality.
Also read: How to move from Photoshop to Afterward Furnishings
Liked this? Read these!
- Free Photoshop brushes
- Free Photoshop deportment to create stunning effects
- The all-time Photoshop plugins
- Download free textures: high resolution and gear up to use now

Thank you for reading v articles this calendar month* Join now for unlimited access
Savour your first month for only £1 / $1 / €one
*Read v free articles per month without a subscription

Join at present for unlimited access
Attempt offset month for but £i / $one / €i
Related manufactures
Source: https://www.creativebloq.com/create-animation-photoshop-and-after-effects-5132655
Posted by: catheysopupose.blogspot.com

0 Response to "How To Make A Picture Animated In Photoshop"
Post a Comment